
Fiche

Nom : Class:Active
Localisation : Paris.
Activité : Workshops et formations aux métiers du web.
Le projet
Forts de notre expérience dans le monde du web, nous décidons, fin 2016, d’étendre notre pôle de formation en proposant des workshops et cours en ligne.
Le projet prend forme. Notre équipe s’agrandit.
Objectifs
- Création d'un site afin de présenter les solutions de Class:Active.
- Création d'un espace membre pour le suivi des formations
- Création d'un système de cours en ligne et d'exercices interactifs
- Réservation des formations en ligne
Étapes de travail
Étape n°1 : Ébauche du projet
Quand notre équipe se réunit pour parler de Class:Active la première fois, les idées fusent.
Nous commençons à noter les idées, à mettre en place un planning et des règles d’organisation. Nous désignons des référents pour les différents pôles et les étapes de construction du site.
Nous planifions et effectuons une étude de la concurrence avant d’aller plus loin.


Étape n°2 : Brainstorming au sein de l'équipe Bee too Bee
Le projet Class:Active prend forme et son futur site internet aussi. Les formations sont en cours de préparation, bien avancées pour la plupart. Nous avons pris connaissance des attentes utilisateur, et réalisé un benchmark de la concurrence.
Il est temps de faire un point sur l’ensemble des informations récoltées au cours des dernières semaines, et d’établir un plan de développement.
Le projet devient clair, de même que l’architecture du site et que les grands axes de construction. Nous listons les fonctionnalités indispensables et commençons à élaborer notre stratégie marketing.
Étape n°3 : Réflexion design
Nos web designers et nos experts en ergonomie se réunissent à leur tour pour commencer à travailler sur le design du futur site.
Nous voulons souligner le côté ludique et collaboratif de nos formations. Sur l’ensemble de leurs conseils avisés, nous optons pour un dégradé de couleurs dynamiques, énergiques.
Chaque nuance pourra être associée à un type de formation en particulier.


Étape n°4 : Création de la maquette
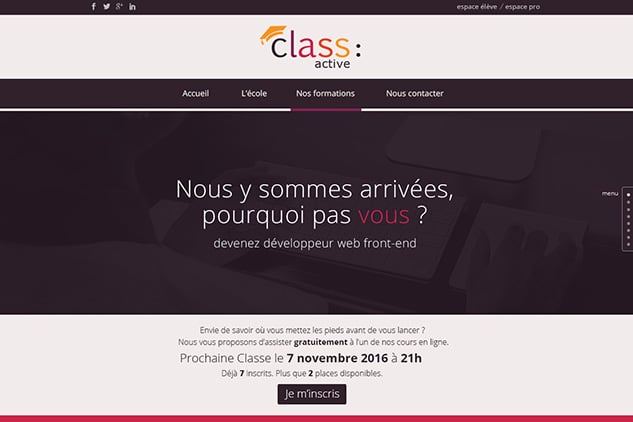
Céline, Emmanuelle et Stéphanie réfléchissent à la structure du site. Chaque élément doit être placé correctement pour répondre aux souhaits du client, aux exigences marketing, expérience utilisateur et référencement. Céline détient la baguette magique. Elle prend en compte l’ensemble de ces informations et y ajoute une dimension esthétique pour élaborer la maquette graphique pour la page d’accueil du site.
Bee too Bee propose à Monsieur DE SA un visuel épuré, moderne, clair avec des images et illustrations de haute qualité. Une de nos collaboratrice organise une réunion chez le client en connectant le reste de l’équipe en visioconférence. Le client prend connaissance de la maquette, pose des questions, propose des modifications. Le projet devient concret.
Étape n°5 : Développement de la partie « vitrine »
La charte graphique est définie et nos contenus sont prêts.
Nous commençons par développer la partie « vitrine » du site internet. Il s’agit de l’interface qui accueille nos visiteurs, présente nos solutions, notre équipe, nos formations. Cette interface permet à l’utilisateur de découvrir nos propositions, de demander des renseignements, et de s’inscrire en ligne directement, en effectuant son paiement.
C’est cette dernière étape clé qui lui permet d’accéder à la vue « cachée » du site, celle qui présente nos formations en ligne et contient tous les cours et exercices.


Étape n°6 : Développement de la partie « formation »
Les développeurs récupèrent les maquettes, les zonings, et s’attèlent au développement de la partie du site qui comprend les cours en ligne et les exercices des différentes formations.
Nous mettons également en place un suivi de progression, un espace d’échange élève/professeur et une plateforme qui permet aux élèves de collaborer et d’échanger entre eux.
Étape n°7 : Référencement et optimisation
Le site est presque fini.
Stéphanie optimise la structure du code et les images pour le référencement sur les moteurs de recherche. Elle s’appuie sur les mots clés importants définis au sein de l’équipe en début de projet.
Le code est une nouvelle fois revu pour assurer une navigation fluide sur les mobiles et tablettes.
Le site est passé à la moulinette pour qu’il se charge le plus rapidement possible.


Étape n°8 : Mise en ligne du site
Le site a évolué au cours du projet. Nous avons adapté le design notamment aux différents tests utilisateurs réalisés après le développement. Notre message a changé au cours de l’élaboration de la stratégie marketing et nous avons revu nos contenus.
Après de nombreux tests (recette), les fonctionnalités du site sont ajustées, réparées, corrigées. Il est enfin temps de le mettre en ligne et d’accueillir nos premiers visiteurs !
Discutons de votre projet
Nos études de cas vous ont convaincu et vous aussi vous souhaitez désormais confier votre projet à l’équipe Bee too Bee ? Vous avez des envies ou des besoins particuliers et vous souhaiteriez nous en parler ? Contactez nous !
En cochant la case ci-dessus vous affirmez avoir pris connaissance de notre politique de confidentialité. Vous pouvez demander la suppression de vos données à tout moment en suivant la procédure et en nous contactant à l’adresse hello+rgpd@bee-too-bee.com.